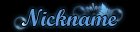
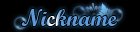
Создаем новый документ с размерами 140*32,заливаем его черным цветом,пишем ник,желательно жирным шрифтом,в своем уроке я использовала шрифт Arial размер 18 пикселей.По желанию несколько букв можно написать более светлым тоном чем основной.Далее идем в слой-параметры наложения и выставляем такие стили для слоя:
Создаем новый слой между слоем с текстом и слоем с черным фоном,берем кисти любые для оформления,я выбрала цветочки,располагаем так как больше нравится на нашем графе
Выбираем мягкий ластик и подтираем ненужные элементы кисти.Далее идем в слой-параметры наложения и выставляем параметры
Так же по желанию можно добавить еще узор точки,для этого создаем новый слой и делаем точки либо кисть"точки" либо самостоятельно рисуя каждую точку круглой кистью размером 1 пиксель,так же как и в слое с цветами подтираем ненужные части мягким ластиком
В завершении убираем видимость со слоя с черным цветом идем изображение-тримминг
и жмем ок ,далее сохраняем наш граф на прозрачном фоне сохранить как PNG результат нашего урока.
результат нашего урока.
P.s Думали это все, а нет  покажу как делать простейший блик на таком графе)
покажу как делать простейший блик на таком графе)
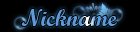
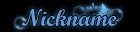
На примере того же графа,что рисовали выше просто к нему добавим анимацию блик:
создаем новый слой выше слоя с текстом,на нем рисуем полосочку белого цвета круглой кистью размером от 2х до 5 пикселей и выставляем такие параметры в стиле слоя
Далее переходим в окно анимации 1й слой наша полоска находится там где мы ее рисовали ,создаем новый слой в окне анимация и инструментом перемещение перетаскиваем нашу полоску в конец нашего текста,в верхнем меню жмем слой из выпадающего меню выбираем создать обтравочную маску жамкаем на нее
,в итоге наша полоска должна пропасть.В окне анимации жмем кнопочку "создать промежуточные слои" в открывшемся окне выставляем такие параметры как на скрине:
уфф..почти закончили выставляем время анимации по своему усмотрению и сохраняем сохранить для web устройств.
получается как то так:
Вот наконец закончился мой урок 
Если возникнут какие то вопросы задавайте в этой теме,не стесняйтесь)))


















 я конечно не дорисовала,но классный урок научилась делать блин спасибо +
я конечно не дорисовала,но классный урок научилась делать блин спасибо +

 222000222
222000222