Заметила,что многие не дружат с анимацией "блик",а если и дружат,то делают его абы как.
Результат урока:
1. Создаём новый документ. Размер ваш. У меня 200/100 пикс.
2. Пишем текст. Оформляем его. Я наложила градиент,добавила свечение и обводку.
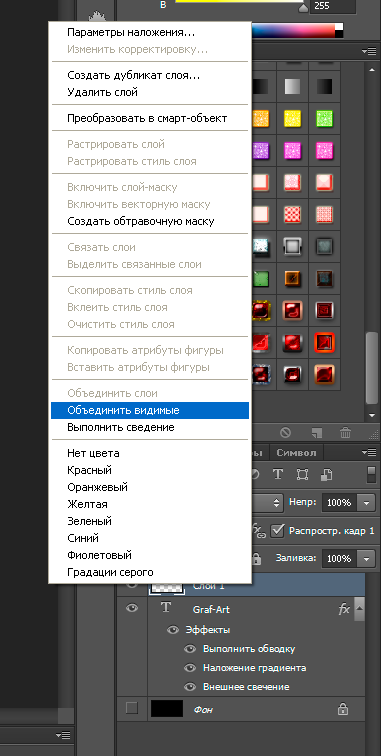
3. Создаем выше текста новый слой,отключаем(убираем глазик на фоне),кликаем правой кнопкой мыши на пустом слое,выше текста и объединяем видимые.
Включаем (ставим глазик на фоне) .
4. Далее по желанию.
Если вы хотите ,чтобы блик шел у вас по всему тексту,то пропускаете пункт 5.
Если же вы хотите чтобы блик шел аккуратно,не задевая краев,то читаем дальше.
5. Зажимаем на клавиатуре ctrl,и кликаем мышкой по слою с текстом.
Текст выделился.
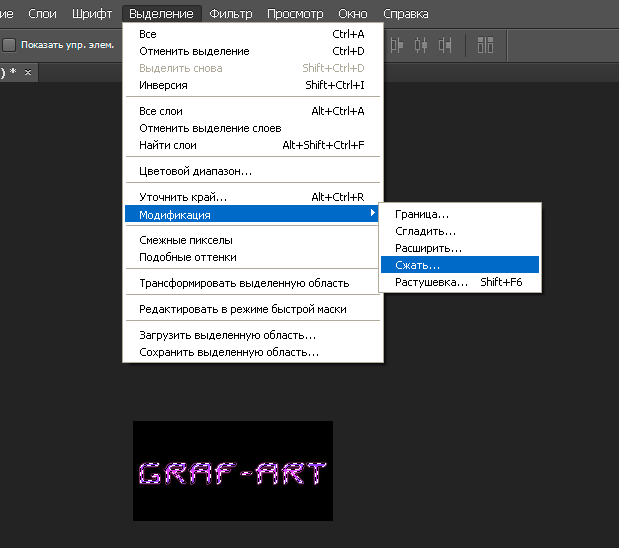
Идем в "выделение"-"модификация"-""сжать" .
Прописываем 1 пикс. Жмём ок/да.
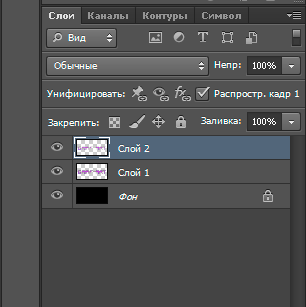
Далее жмем ctrl+c,ctrl+v.
Выделение скопируется на новый слой.
Удаляем фон с текстом. (выше фона)
6. Создаем выше всех слоев(их два.) новый слой.
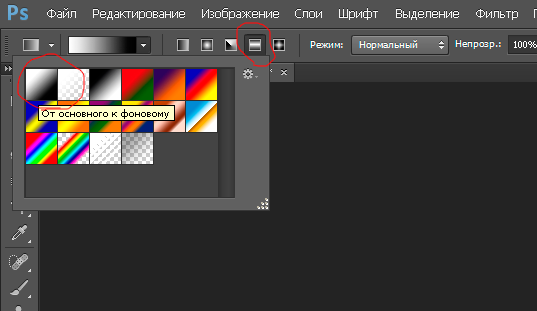
Берем инструмент градиент от белого к черному.
Следующие настройки:
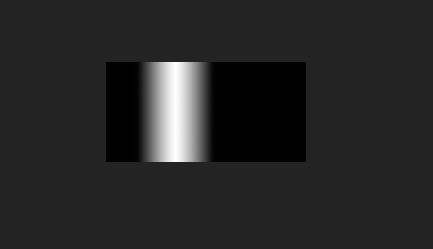
7. Проводим не сильно толстую линию.Удерживая shift.
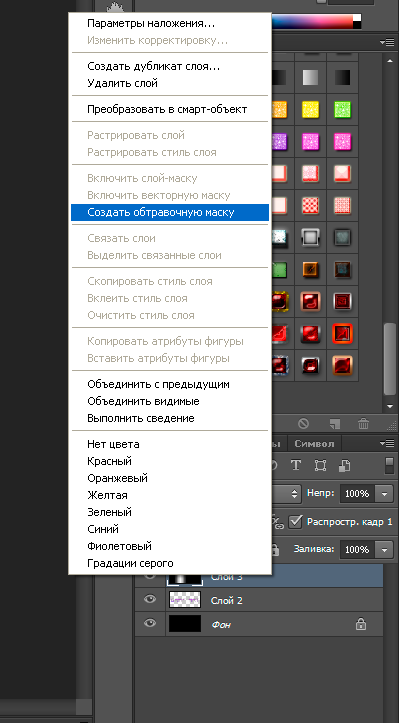
8. Кликаем на слое с градиентом правой кнопкой мыши. Выбираем "создать обтравочную маску"
Должно произойти следующее.
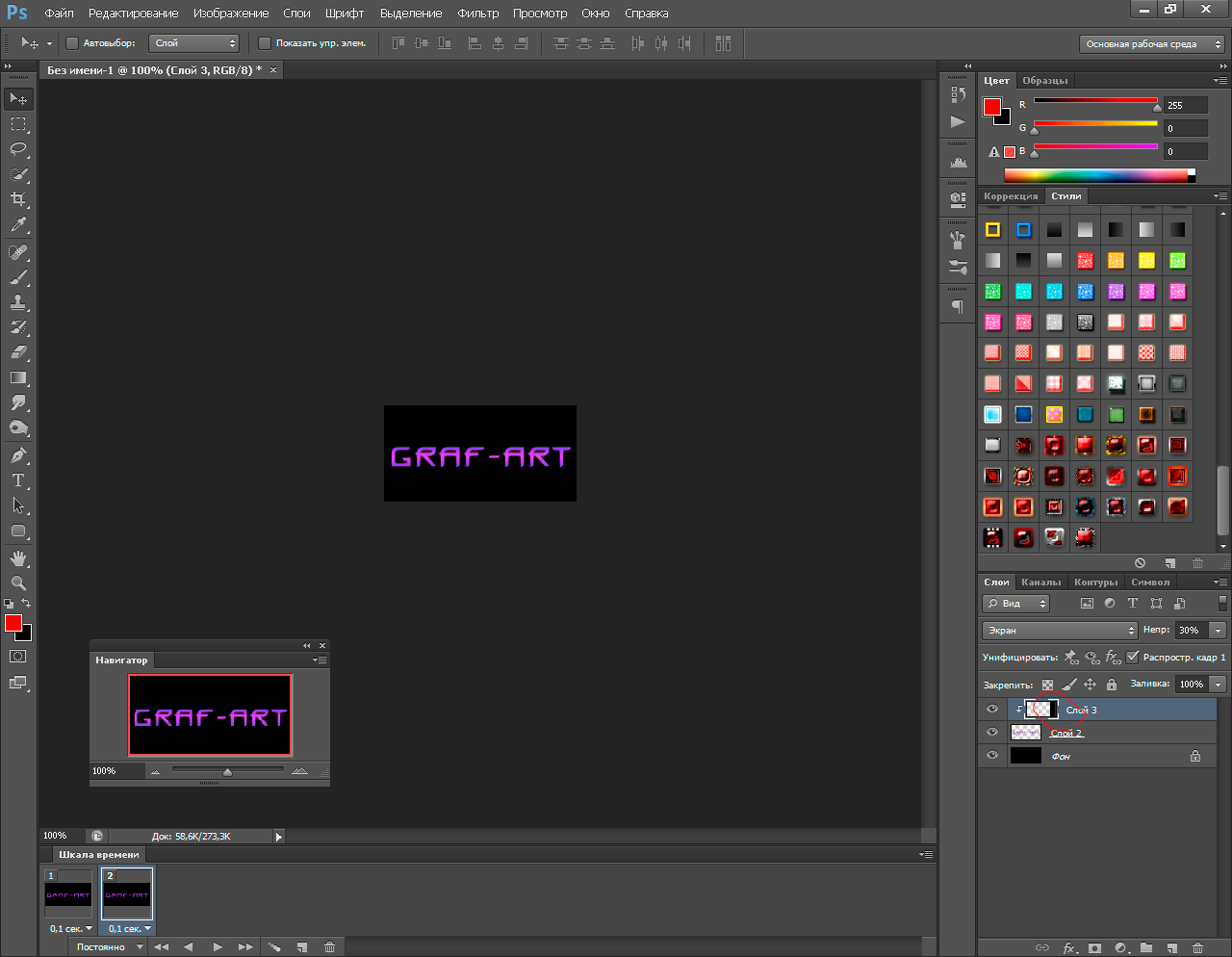
9. Выбираем режим наложения "экран/осветление". У кого как.
10. Регулируем непрозрачность. Я поставила 30%
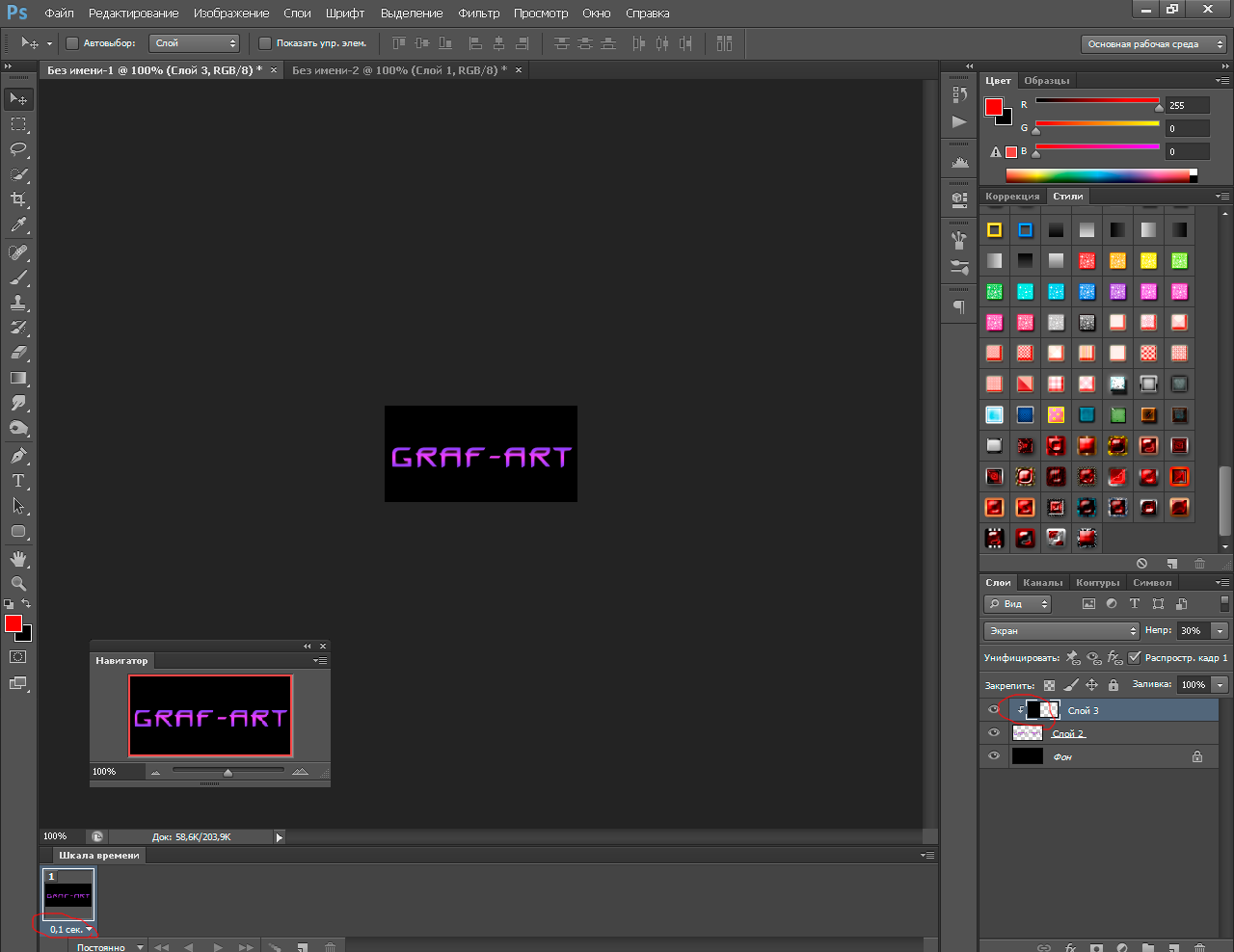
11. Идем в панель анимации. Если она у вас не открыта,то делаем следующее.
"Окно"-"Анимация". в некоторых фш,она записана,как "шкала времени" .
Первый кадр. время 0,1сек. Двигаем наш слой с градиентом за пределы текста,по левую сторону.
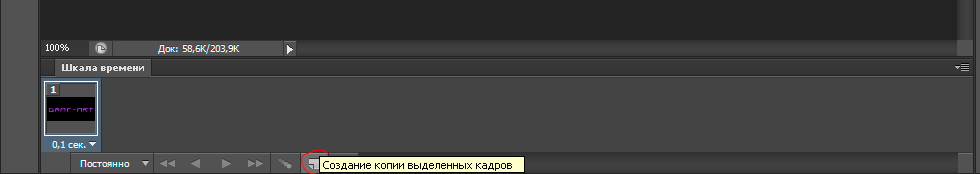
Дублируем этот кадр.
Двигаем наш слой с градиентом за пределы текста,по правую сторону.
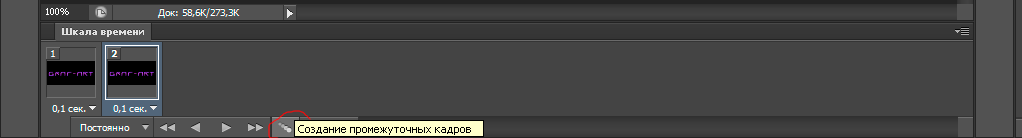
12. Теперь нужно размножить кадры.
Делаем это с помощью значка "создание промежуточных кадров"
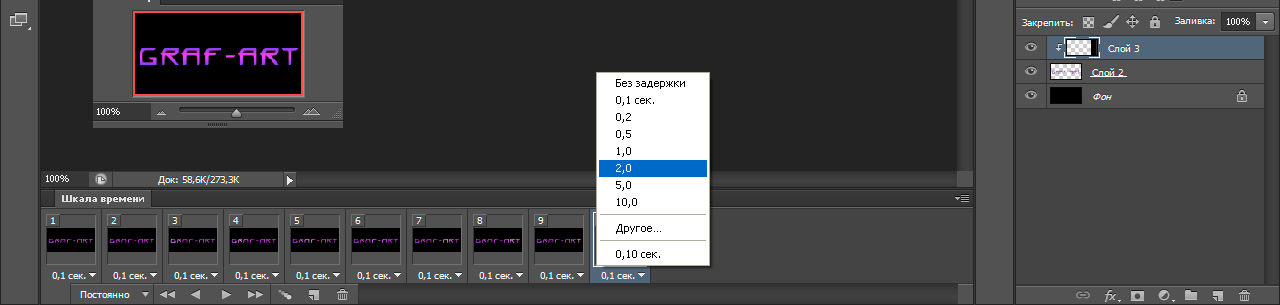
В появившемся окошко прописываем желаемое количество кадров.
Я прописала 8. Жмём ок/да.
На последнем кадре выставляем время от 1 до 4сек.
Я поставила 2.
13. Воспроизводим анимацию. Сохраняем для web и устройств.
___
Вопросы и результаты ниже.
















































 222000222
222000222